There are a couple of different ways to go about making a mobile website. The traditional way is to make a separate, free-standing mobile webpage and auto-direct mobile users there from the main site. All content is duplicated between main site and mobile site, which is tedious if you update content often.
A second, more complicated but more sustainable way is to make the main site mobile-friendly (either from the start or by retrofitting), which means that the pages themselves on the main site are made to render responsively on mobile devices and tablets rather than redirect to another mobile webpage.
Just as with desktop websites, this can be done by hand or by using a variety of website platforms (like WordPress) and mixing in some hand-coding.
Please browse through selected mobile sites below from my web design portfolio.
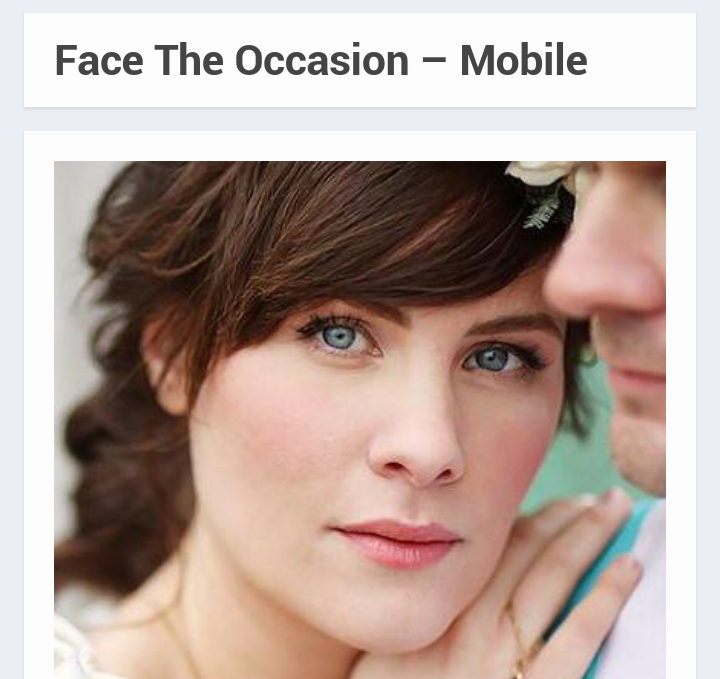
When Face the Occasion asked for a mobile and tablet version of the desktop website I built for them, I was able to make it happen in less than two hours using what I mentioned is my favorite way to make WordPress sites mobile-friendly .
Website traffic...
I built this simple mobile page for a 2011 trade show in which iSirona participated. It is quite simple but showcases the use of a mobile viewport setting and a horizontal bar made up of a very small image that is the full width of the screen no matter...
I designed this site in 2011 to carry the branding from Roadracing World's desktop website at the time. One of my colleagues later wrote a back-end script that went to their main site and fetched new articles then displayed them on in this template.
View...
This is a mobile website template that I designed and built. I used Google Web Fonts and made expandable content sections using Javascript. I also learned about min-width and max-width CSS properties combined with setting width to a percentage. When...
This was a demo to showcase a few new tricks. I built it in Umbraco, a CMS that runs on ASP.net, which makes it very easy to build out a template and apply it seamlessly to new pages.
Also, I had just discovered Google Web Fonts and was pleased to find...